

- #Typora install theme how to
- #Typora install theme code
- #Typora install theme download
- #Typora install theme free
- #Typora install theme windows
#Typora install theme free
The only drawback Typora has is that it isn’t open source and according to their official website, it’s free only during the beta version. Typora also offers a Themes Gallery and detailed Support Documentation.
#Typora install theme code
#Typora install theme how to
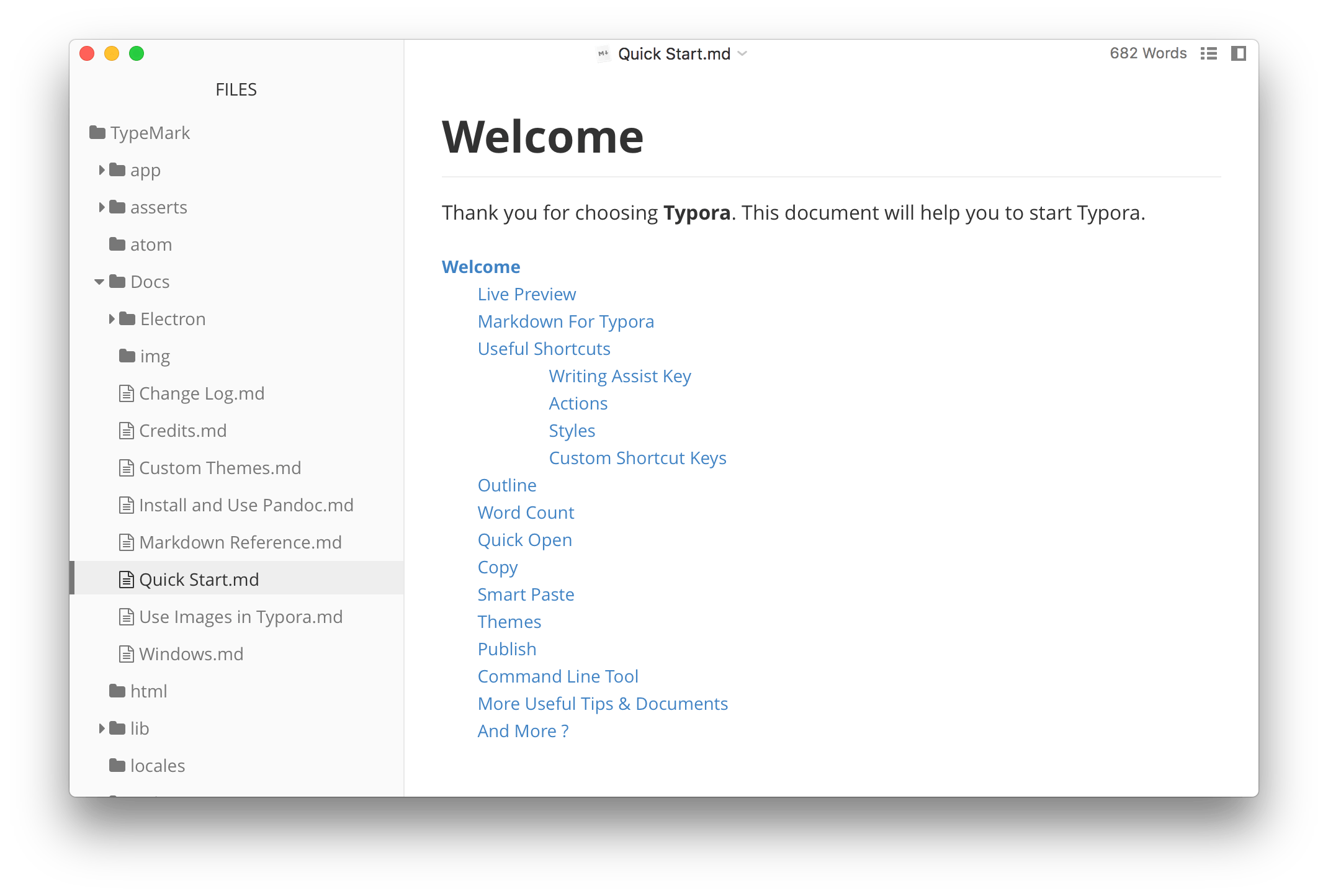
It’s one of the most polished and feature-rich markdown editors we have encountered. If you’re wondering how to change your theme on Typora, here’s how: Open the Typora app.

When it comes to markdown editors, Typora is as simple and elegant as it gets. Its inspired by 'Serial Experiments Lain'. It contains a light theme Cyberia and a dark theme Cyberia Dark. In either case, you can refer to its GitHub releases page to explore options to install it on other Linux distros. Cyberia is a high contrast typora theme modified from the official typora theme monospace. If you didn’t know about Flatpak, I’d suggest you to check out our Flatpak guide. Open Theme Folder To open Typora’s theme folder in Finder/Explorer., open the preference panel in the Appearance section, click the Open Theme Folder button. Typora provides strict mode settings for users who want to enforce syntax limitations on headings, ordered lists, and unordered. Open the Preferences window and see the settings under Appearance > Themes. If you know CSS, you can customize these themes.
#Typora install theme windows
Please change the filename to lowercase and surround it with hyphens, e.g., my-typora-theme.css. (ja) TIP: This feature requires Typora later than 0.9.12 on Windows or 0.9.9.5.1 on macOS. Typora provides a variety of themes for when you export your documents. The easiest way would be just to ignore it. This problem can happen when your CSS filename contains capitalized characters or whitespace. When you try to add an APT repository key using apt-key (first line in previous command line) on Debian, Ubuntu and Linux distributions based on these, you’ll see the following message: Warning: apt-key is deprecated.Manage keyring files in instead (see apt-key(8)). You can either utilize the Flatpak package available for any Linux distro or add the PPA to install it on a Debian-based distro using the following command: sudo add-apt-repository ppa:wereturtle/ppa The theme not show in theme menu bar, or after selecting it, the theme not updated. If you want a dead simple, minimal and robust markdown editor without any fancy features, ghostwriter is really a good choice. Ghostwriter had a theme repository on GitHub if you want to explore making a custom theme for yourself. If you are wondering how to change your theme on Typora, heres how.

Follow the instructions in the README file. created by mcesar-rlacruz A theme aimed at reading long texts avoiding distractions.

#Typora install theme download
To match the look of the theme you have to install the Bitter font: BitterĪfter the installation of the font is complete you have to download and install the following file to your themes folder. Go to the website and download and install the package: Typora In this post I am going to show you the exact settings that helped me get as close as possible to the actual look and feel of the Moving theme on the website. If you know and understand a little bit about programming in CSS that you can also modify its look to your liking.


 0 kommentar(er)
0 kommentar(er)
